



MII Assessment Redesign
Case Study: Client Work / Redesign
The Motivation
The Pain Points
This web application collects student aptitude learning data through a series of exercises and survey questions.
With assistance from the University of Maryland, this assessment was created by Haystack Solutions to identify cyber and tech talent among the student population.
The major paint point for this project was the outdated look of the tool that did not inspire users to use it.
Role: Designer and Researcher
Team Size: 4
Duration: 4 months
The archaic version was built with a old linux architecture system that allowed only one input device - the mouse
Architecture Requirements
Improved User Feedback systems
Succinctly worded instructions
Encouraging interactions that allow recalling information
Design Requirements
The older designs of the assessment contained mostly text and default grey windows buttons. The same design layout is presented throughout the exercises as well.



The 3 main focuses on the visual redesign were:
Clearer call-to-actions Needed
- no visual hierarchy was stated and many buttons blended with the background
Less clutter of information groupings
- line spacing was a problem and too many redundant instructions were prevalant
Improvements on Responsive design capabilties needed
- the use of keyboards, visual accessibility with pointers, and possible mobile device input must come into consideration in next design sprint
Research some Options
Competive Anaylsis
With the 3 main visual priorities in mind, the team conducted some competitive analysis to understand the best designs used in the educational space - one was from the university partner itself. The team also looked to applications outside of education that have quiz features designed with the latest visual trends.
What did the university already integrate in their own learning systems and how can that be improved with a modern design?
The team collected and studied the features to determine if it solved the major pain points indicated. If it did not fit well with the assessments architecture then it was should be ignored. CareOf and the current University system were a couple of the examples observed in this process.


Collaborating workflows
Site Maps & Wireframing
In order to understand the components of the application and what information they give to the user, Site maps were created to priortize the design flow.
Site Map

Initial wireframes
With each component of the assessment identified, wireframes were conducted as the visual roadmap. Each wireframe was represented as a template for all 5 exercises to adopt and populate with its own information. By following this pattern, the exercises maintain consistency and the student is guided and familiar with each new task.

Prototype #1
Mid-fidelity mockups that incorporates the competitive analysis, sketches and information architecture to hopefully solve the main pain points.

Login Screen

Dashboard Screen

Instructions Screen

Practice Screen

Exercise Screen
Design System

Navigating the issues!
Usability Testing
During usability testing, some design choices and placements of information were not working. Some students were not getting through the whole application because they were clicking in the wrong places and not completely understanding the exercises. The features that were approved were distracting and needed to be revisited. Here were the three problems tackled:
Clearer visual feedback was needed for time constraint exercises
Left Navigation was not solving the clutter problem &
too redundant with progress bar included
Branding color red was not visually appealing in a learning environment.
Prototype #2
Second try! Iterations with a cooler color scheme and clear feedback validation during tasks were created. The left-bar navigation was a bit redundant and removed. The grouping of information and clear feedback accent colors helped with the major pain point of clear feedback systems.

Login Screen

Practice Screen

Dashboard Screen

Exercise Screen

Instructions Screen

Exercise Screen 2
Final Designs
High Fidelity Mockups
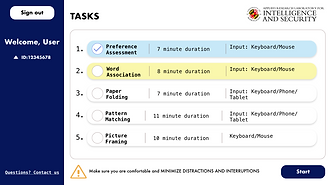
The final designs were iterated to a more cool-mid tone color scheme and cleaner, minimalistic structure of information. This brought the main focus to the exercises and limit distractions. Students completion rate of exercises improved from completing just 1 to at least 3 including the time constraint ones.
Final Design System

Reflection
Future Iterations
Team Revisions
What I learned when working with others’ design processes

The Design System Widget 1
The importance of design iterations in components - be creative and think outside of the box
Not all of the iterations will be shown or integrated however showing progressions of designs is helpful for the team to see and build off of.

The Design System Widget 2
Stay consistent with the design system. If you choose rounded corners, do not throw in sharped edge components that causes confusion! Become flexible with color values and remember to check contrast.

The Design System Widget 3
Handling Color theory & Branded colors in a harmonious way.
In this case, branded colors could be flexible. The overall emotion of the application needed to create a calming, neutral environment for students to take on all the exercises without distractions or pressure.
The color scheme helped emulate those circumstances and the team created variations in Figma to show during usability testing to see what's best.
The Biggest Challenges Overall!
Clear Instructions for Different Exercises
Wording clear instructions for the different tests that required different ways of thinking. Figuring out how to maintain maximum attention while practicing the task before the answers matter.
Modern Design for 7 different tests
Coming together on one design system for multiple types of tests was a challenge. Designing widgets that were easy for a developer to understand and prototype was kept in mind and challenged the constraints.
Future Developments
More Usability Testing
Future iterations include more usability testing with a larger student testing pool. Due COVID-19, sessions could not be scheduled as easily.
Development Implementation
Gathering developers for prototype integrations of new design system as well as updating the instructions
Mobile Security and Development
Design and Implementation of a secure mobile experience. More wireframes and mockups of mobile responsiveness for ease of use. This application contains sensitive student information that would require proper University Security Protocols to be followed
Thank you for your time!
Contact for more details on this project or just to say Hi!











